🌎Internationalization


Adding translations or overwriting default text

With Next App Router
Last updated
Was this helpful?



Last updated
Was this helpful?
Was this helpful?
import { useLang } from "i18n";
startDsfrReact({
defaultColorScheme: "system",
useLang: function useLangDsfr() {
const { lang } = useLang();
return lang;
}
});import { i18n } from '../../i18n-config'
export async function generateStaticParams() {
return i18n.locales.map((locale) => ({ lang: locale }))
}
export default function Root({
children,
params,
}: {
children: React.ReactNode
params: { lang: string }
}) {
const { lang } = params;
return (
<html
{...getHtmlAttributes({ defaultColorScheme, lang })}
>
<head>
{/*...*/}
</head>
<body>
<DsfrProvider lang={lang}>
{/*...*/}
</DsfrProvider>
</body>
</html>
);
}import { useRouter } from "next/router";
const { withDsfr, dsfrDocumentApi } = createNextDsfrIntegrationApi({
"defaultColorScheme": "system",
Link,
useLang: () => {
const { locale = "fr" } = useRouter();
return locale;
}
});startDsfrReact({
defaultColorScheme: "system",
useLang: () => "fr"
});import { addAlertTranslations } from "@codegouvfr/react-dsfr/Alert";
addAlertTranslations({
lang: "zh-CN",
messages: {
hide message: "隐藏消息"
}
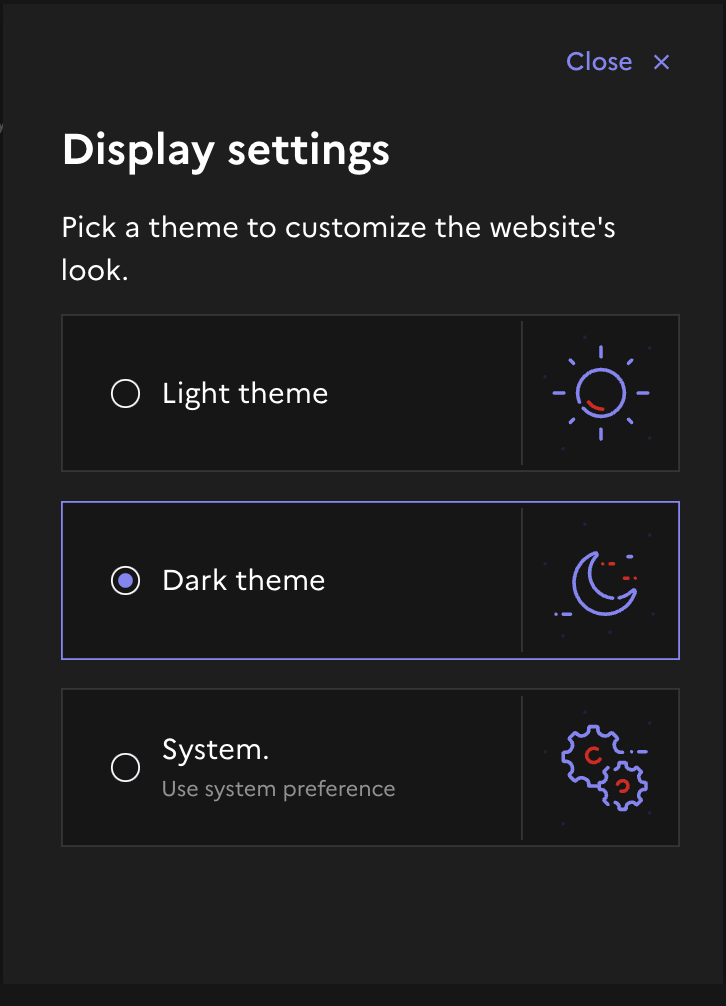
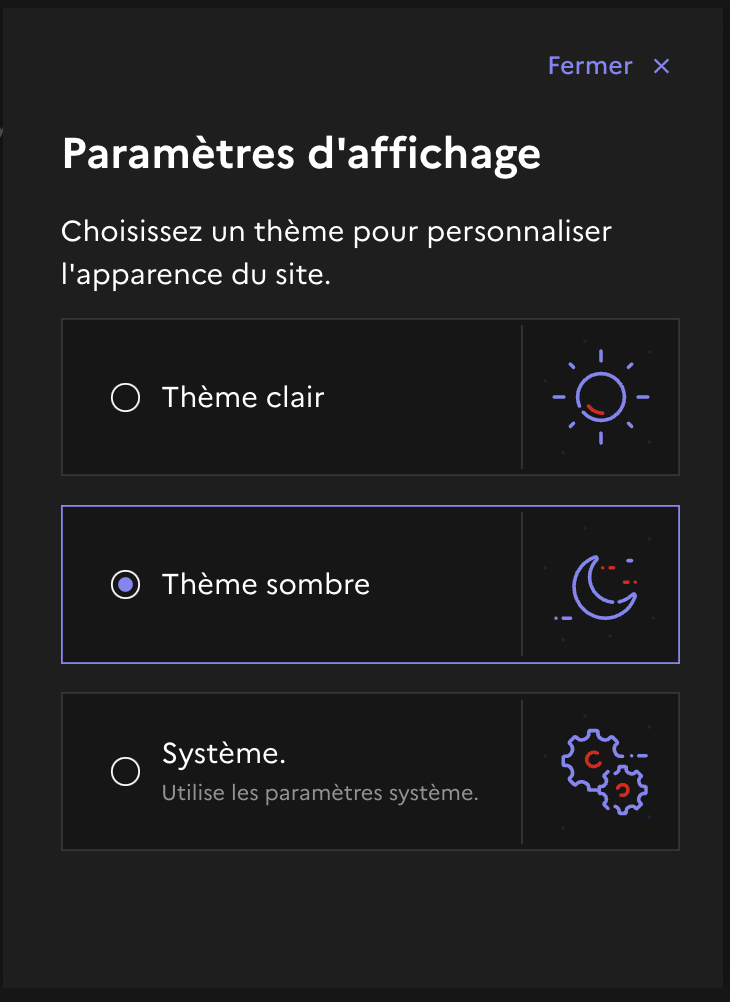
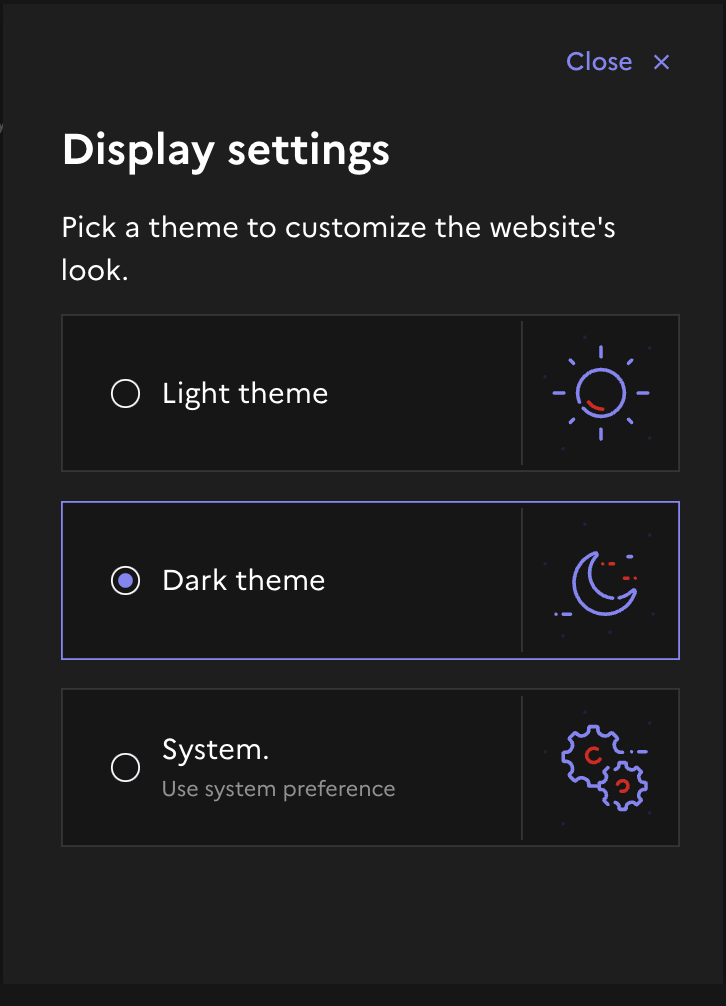
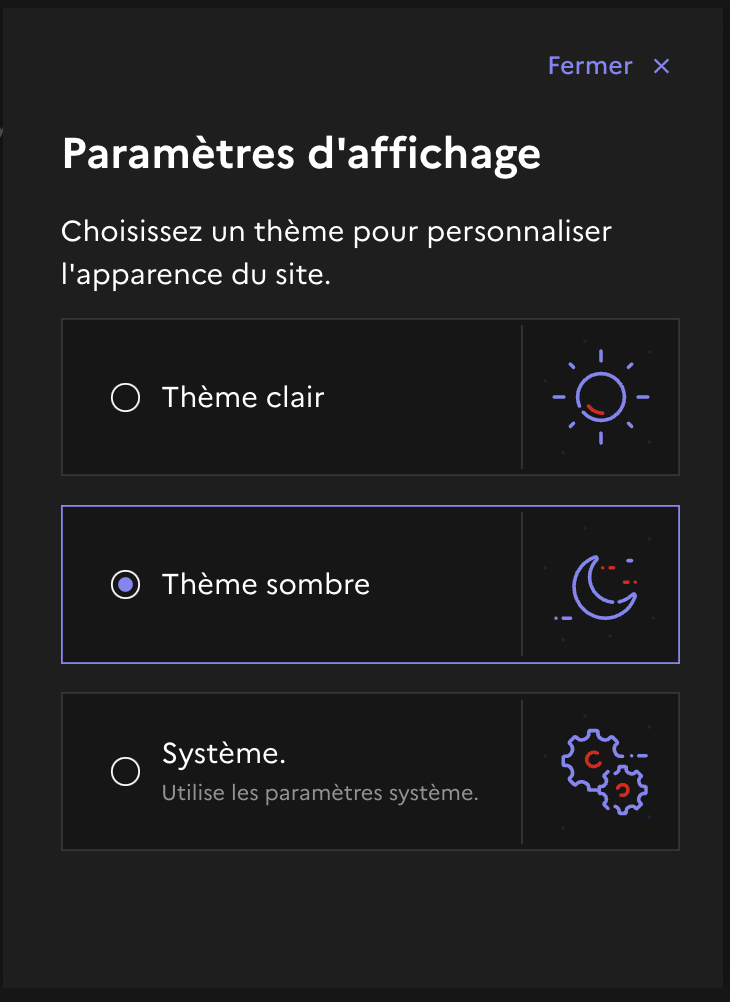
});import { addDisplayTranslations } from "@codegouvfr/react-dsfr/Display";
addDisplayTranslations({
lang: "fr",
messages: {
"dark theme": "Thème sombre 🤩",
}
});